When you’re building out a digital platform you want to get in front of as many potential customers as possible. You want a website, an iPhone App, and an Android app. And of course you need a backend that all three pull data from that also handles authentication, billing, reporting, and administration features.
Depending on how good your Google skills are (or how recent your AI’s training data is) you’ll find up to 10 options for building cross-platform apps. And each of those options will come with a list of pros and a list of cons. In this article we’re going to make the case that there are really only 3 options you should be considering, and for most people there are only 2.
Choosing between them is remarkably simple. So simple we’ll lay out what we think is the best strategy right now:
Build your apps using React Native unless your business is built on Microsoft’s stack and you have a bunch of .Net programmers in-house, in which case use their .Net Maui framework (formerly known as Xamarin).
The only reason to choose anything else is because you have decided that you have complex UI requirements that need pixel-level control of the interface or your market is predominantly Android. In which case, use Flutter from Google. Unless what you’re really making is a game.
The business case for using React Native to build cross-platform apps
React Native grew out of the React ecosystem. React is the world’s most widely used web native front-end framework. It is written in JavaScript and it is almost always paired with a Node backend, also written in JavaScript, though being a front-end framework it doesn’t care how your backend is implemented.
In our article “Should you build an app or a website” we discuss how starting your digital platform with a React-based website makes later app development easier (especially if you did the smart thing and chose to design your site to be mobile-first). From the base of React, building an app using React Native allows you to take advantage of the design, architecture and coding work you’ve already completed.
This single language full-stack architecture from your backend to your apps on your users phone provides a cohesiveness in your development process. Having all your developers working in the same language and using the same tools creates “synergies” as people like to say.
So, the business case for React Native is based on:
- building your digital platform on Node/React, then leveraging the development of your website to build cross platform apps using React Native
- developer gains from using a full stack JavaScript strategy
- There are a lot of JavaScript developers out there. And a huge number of those work with Node/React.
The business case for using .NET Maui to build cross-platform apps
.NET Maui started life as the cross platform framework Xamarin. Microsoft bought Xamarin in 2016 and in May this year announced it was no longer supporting it as all functionality, and more, was now in .NET Maui. Maui is still open source, like the original Xamarin.
Unlike React Native, which grew out of Facebook’s need to have a universal presence on devices without relying on a proprietary toolchain, Maui grew out of Microsoft’s strategic desire to provide cross platform development that benefited Windows. Xamarin initially targeted IOS, Android and Windows Phone. A MacOS target was added in 2012. After Microsoft purchased Xamarin they (had no choice) migrated away from Windows Phone to Windows desktop applications. This is a way for Windows to remain relevant in a world where businesses and thus apps are mobile-first.
The business case for using Maui is pretty simple – you’re a Microsoft house. That’s it. Why complicate things by hiring a bunch of JavaScript developers or some Dart developers (for Flutter) and building a secondary stack with its own servers and toolchains?
Every framework has its quirks. But building with Maui results in native apps on each platform using the native UI elements so your users aren’t going to notice or care.
The business case of using Flutter to build cross-platform apps
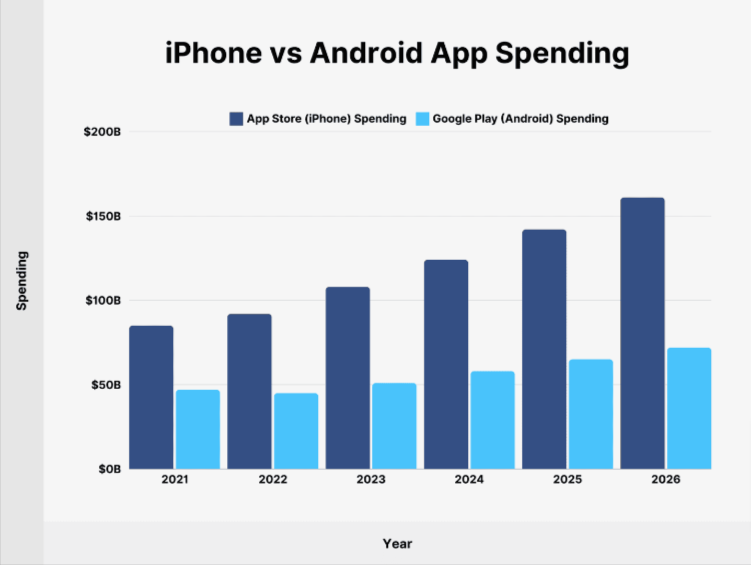
Flutter by Google is their response to the bald fact that most app-related spending happens on IOS. That’s where users are getting out their wallets. Android phones outnumber iPhones almost 3:1 but iPhone users’ spending is more than double Android users:

Many apps don’t even have an Android version. Or if they do, it is released long after the iPhone version.
But note – that chart is spending on apps in app stores. This does not include things like paying for an Uber or DoorDash. We haven’t been able to find a breakdown of total spending via phone based on platform, so we’re using app spend as an indicator.
For Google that chart is a problem. Why look at that chart and then develop for Android if the money is on iOS? Flutter is their solution – develop for both. And as a solution it is technically clever, because they’re Google, but a little half-baked in the User Experience for iOS, also because they’re Google.
Flutter works by giving you complete control over what gets drawn on a phone’s screen. They make it easier for you by supplying widgets that implement Material – Google’s UI framework – and widgets that are re-implementations of Apple’s Human Interface Guidelines. UI is more than pixels – it’s also behaviours, animations, and integrations (such as accessibility for vision impaired). While Google controls Material, it is always lagging behind on any changes Apple makes to its UI, making Flutter a first class citizen on Android, but second class on iOS.
But this might not matter.
The business case for using Flutter follows three lines:
- You have a special app that needs a special interface that must ignore the UI guidelines on both platforms
- Your market is predominantly on Android
- 2 + your business growth requires access to the entire market
For 1, be really sure you need this. And if the special interface is because you’re building a game or an app that has a game-like interface, consider using an actual game engine instead, like Unreal or Unity. They’re also cross-platform.
Now 2 is very common. Android outsells iPhones. In emerging markets Android dominates phone sales. The decision to go with Flutter relies on you understanding the demographics of your market and their spending habits. What you miss out on asking price can you make up on volume? Is the app your business or the interface to your business (eg Netflix, Uber, DoorDash, etc)?
Line 3 doesn’t require any explanation. If you have to grow you have to grow.
Which business case are you?
We hope this cleared up the decision making around apps for you. It’s really all about what your existing platform and the availability of talent.
We are big on React Native, but are also fans of .NET Maui. Though, React Native fits so nicely into an incremental growth strategy it’s what we lean towards if you’re starting from scratch.
If you have any questions about app development or growing your digital platform we’re always up for a chat about options and strategies. Hit us up.